
WordPress(ワードプレス)でブログ運営を始めた方や、始めて少し経って慣れてきたので、もう少しサイト内を充実させたいという方に、サイドバーに画像付きでプロフィールを作る方法を2つ解説します。
簡単で、
プロフィール作成に当たり準備するもの
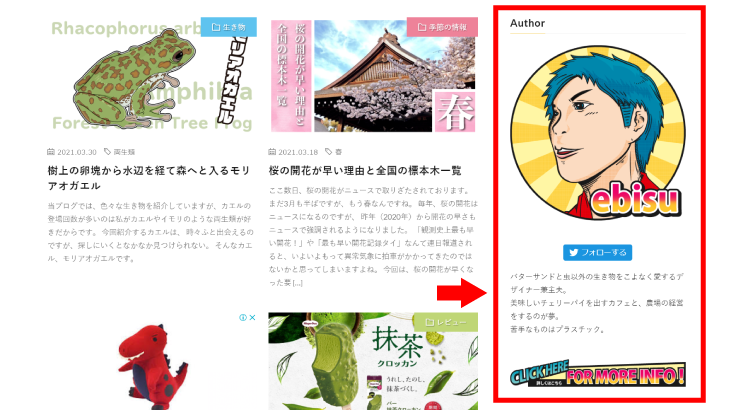
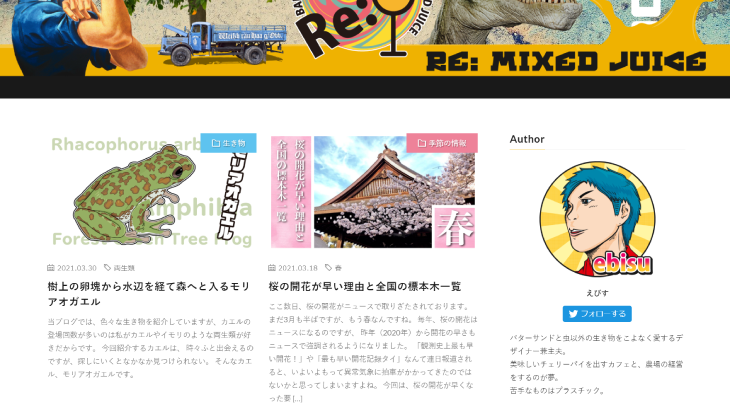
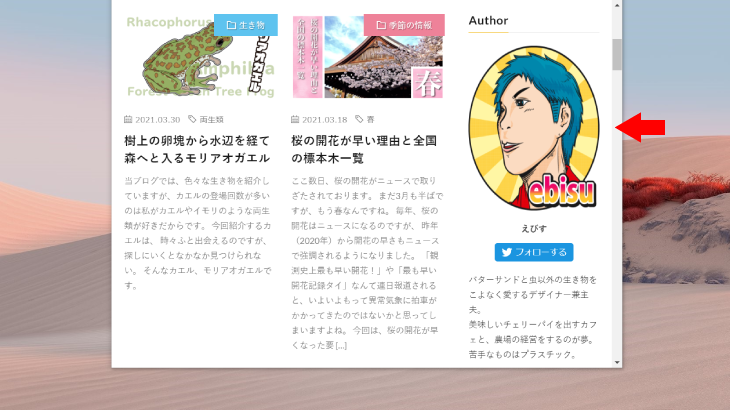
まずは私の現在のプロフィールは下の画像のようになっております。。

赤枠で囲った部分が今回作成していきたい部分になります。
現在、固定ページのプロフィールへのリンクになっているバナーを設置していますが、
まずは、サイドバーにプロフィールを作成する前に以下のものを用意しておきましょう!
- プロフィール画像
- 紹介文
- ツイッターのフォローボタン(任意)
- 固定ページ(任意)
一つずつ解説していきますね。
プロフィール画像
まずは最重要となるプロフィールの画像です。
私は以下の画像を使用しております。
![]()
サイズは後でいくらでも変更が出来ますが、
ここに使う画像は、その人のシンボルとなるので、どういう印象を持たせたいかで使用する画像を選んでください。
では、ここから実際に手順に沿って進めていきます。
と進み、使用したい画像があるフォルダから使用したい画像をアップロードし、メディアに追加しておきます。

紹介文
次に紹介文を用意します。
実際に設置をするのは後に解説しますが、ここには伝えたいことやアピールしたいことを考えておきましょう。
ツイッターのフォローボタン(任意)
ブログを運営する上でSNSでの発信も大事にしている方もいると思います。
せっかくなので、ツイッターボタンを配置しましょう。
この手順に沿っていけば簡単にフォローボタンを作成することが出来ます。
必要ないという方は飛ばしてもらって大丈夫です。
まずは以下のリンクをクリックしてください。
https://publish.twitter.com/
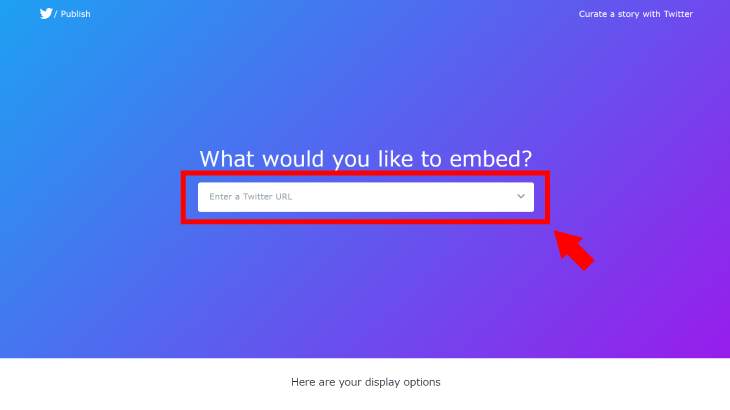
下のような画面が表示されます。

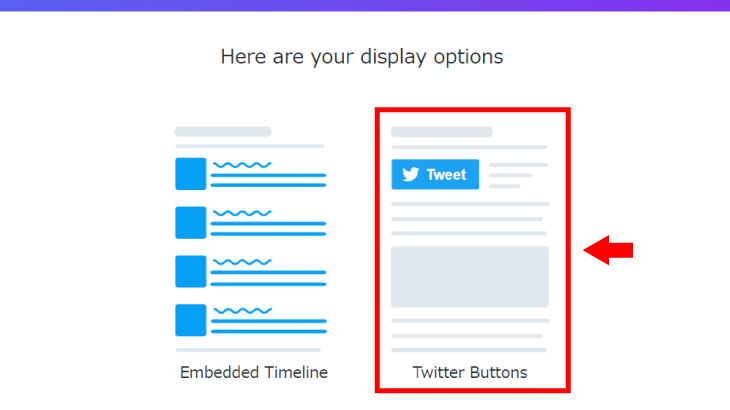
画面がスクロールし、下のような画像が表示されます。

左(Embedded Timeline)で「タイムライン」をブログに埋め込むためのコード、右(Twitter Buttons)で「ボタン」を埋め込むためのコードを作成出来ます。
以前にタイムラインの埋め込み方は詳しく解説しておりますので、必要に応じてそちらもご覧下さい。
今回はフォローボタンの作成なので、赤枠で囲った右のイラストをクリックします。

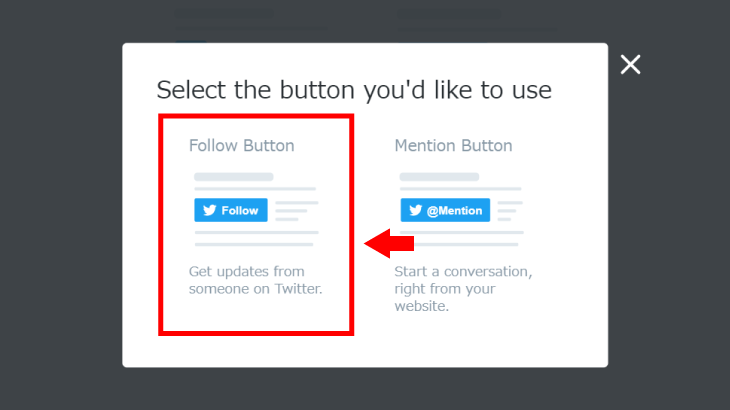
上の画像が表示されます。
赤枠の左(Follow Button)で「フォローボタン」のコード、右(Mention Button)で「@ツイート」のコードを作成出来ます。

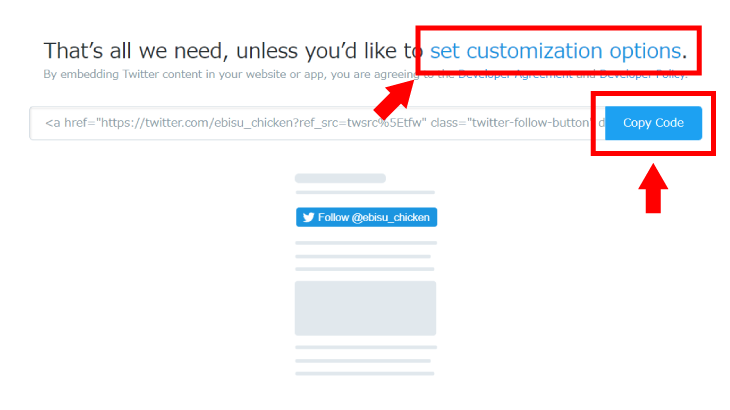
コードが作成され、「Copy Code」をクリックすることで、すぐにフォローボタンを設置することが出来ますが、「set customization options」をクリックし、少しカスタマイズしてみましょう。

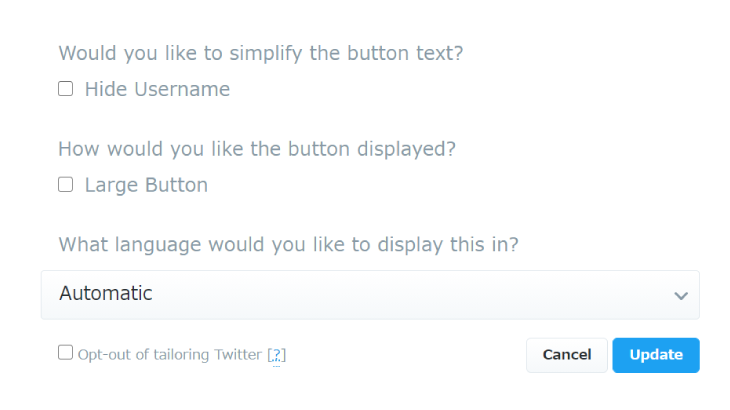
上の画像にある項目のカスタマイズが出来ます。
「How would you like the button displayed?」は「Large Button」にチェックを入れることでボタンを大きくすることが出来ます。
「What language would you like to display this in?」はプルダウンメニューからどの言語で表示させるかを選択することが出来ます。
「Opt-out of tailoring Twitter」はチェックを入れることでツイッターに閲覧データを送信しなくなります。
フォローボタンをお好みにカスタマイズ出来たら、「Update」をクリックし、フォローボタンは完成です。
「Copy Code」をクリックすると、コードをコピー出来ます。
後にコードの設置は解説いたしますので、この状態で置いておくか、どこかにペーストしておいてプロフィールの作成に進みましょう。
固定ページ(任意)
トップページにプロフィールを設置する場合、あまり長々とした紹介文は書けないと思いますし、書かない方が見栄えがいいと思います。
そうなってくると、短い紹介文だけでは、記事を気に入ってくれた人が自分に興味を持ってもらえた場合、自分がどんな人物なのかが分からないと、
そんな時に、固定ページにプロフィールを作成して公開しておけば、ブログのアピールになりますし、何よりブログの信頼性を向上させることが出来ます。
今回はサイドバーにプロフィールを作ることだけを目的としておりますので、任意としておりますが、
後でこの固定ページにサイドバーのプロフィールからリンクさせます。
プロフィールの作り方①
いよいよプロフィールを作成していきたいと思います。
まずは下の画像のようなプロフィールの作成です。

と進み、下部の「ウィジェットを追加」から「テキスト」選択し、一番上までドラッグして持っていきます。

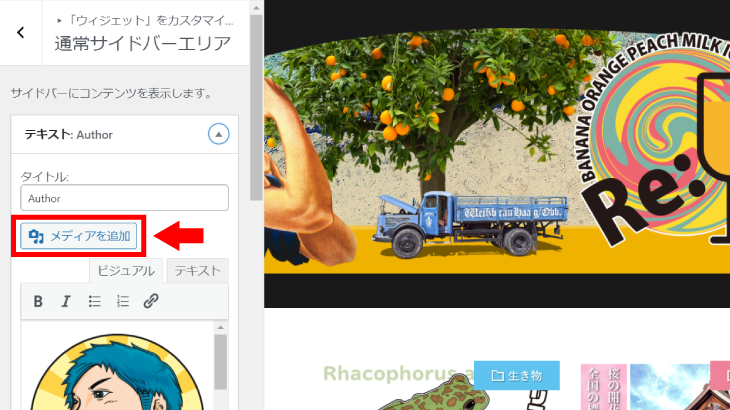
「タイトル」の部分に名前を入れます(画像の下に名前を入れる場合は“著者”や“Author”としてもいいでしょう)。
赤枠の「メディアを追加」から、先ほどアップロードした画像を選択し、「投稿に挿入」します。

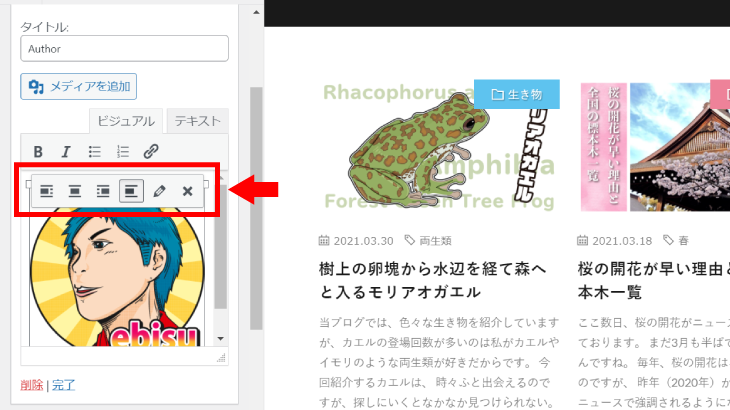
タブの部分からビジュアルモードにし、画像をクリックすると赤枠のようにいくつかアイコンが出てきますので、「鉛筆のアイコン」をクリックし、画像の編集を行います。

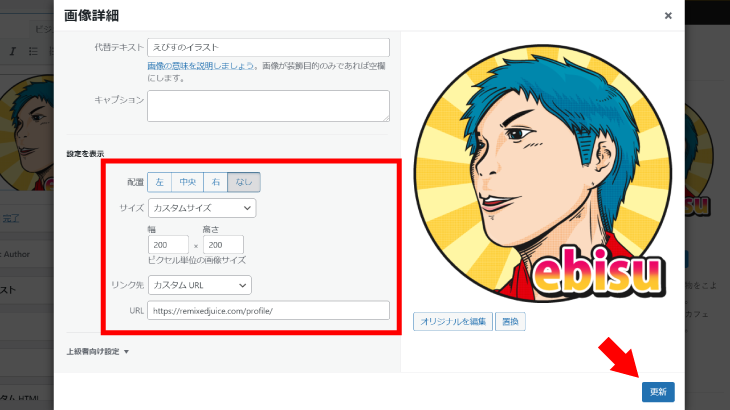
サイズを「カスタムサイズ」で好みのサイズ(私はwidth=”200″ height=”200″にしています)にし、固定ページのプロフィールがありましたら、リンク先にURLを入力し、「更新」をクリックします。
これで、
次に、テキストモードにすると、画像のコードが表示されます。
そのコードを挟むカタチで、以下のようにコードをコピペします。
これにより、画像は中央に配置されます。
画像のコードの下に、以下のコードをコピペし、名前の部分を自分の名前に変更します。
このコードの下に先ほど準備したツイッターのフォローボタンのコードをコピペし、画像や名前と同じように、
で、中央に配置します。
このコードの下に先ほど準備した紹介文を挿入し、完成です。
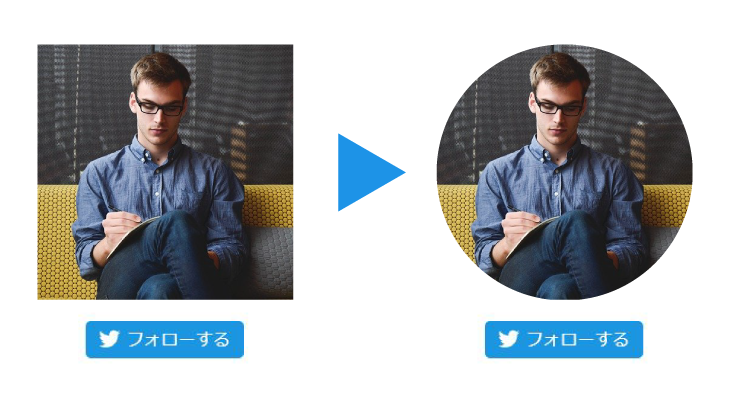
画像丸くする
私が解説で使用している画像は最初から丸く作っていますので、丸く表示されていますが、正方形の画像を使用している場合、

テキストウィジェットの画像コードから、「class属性」を見て下さい。
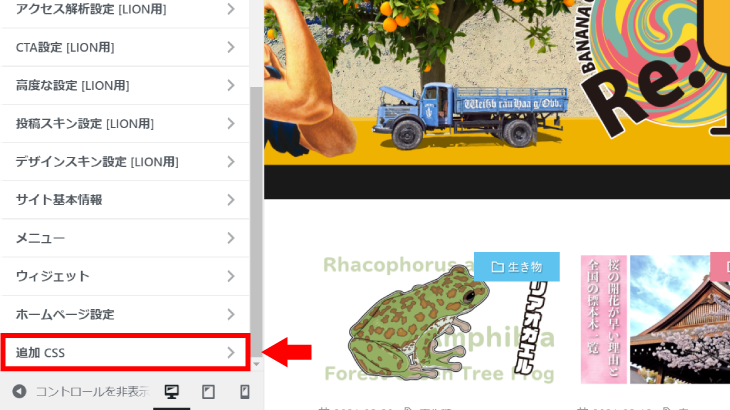
この作り方で進めている場合、class属性が自動的に“wp-image-○○”となっていると思いますので、以下のコードをカスタマイズ画面の最下段「追加 CSS」へコピペし、○○の部分を自分のアップした画像の数字に変更すると画像が丸くなります。
border-radius: 50%;
}

このプロフィールの作り方で残念な点
このプロフィールの作り方は1つ残念な点があります。
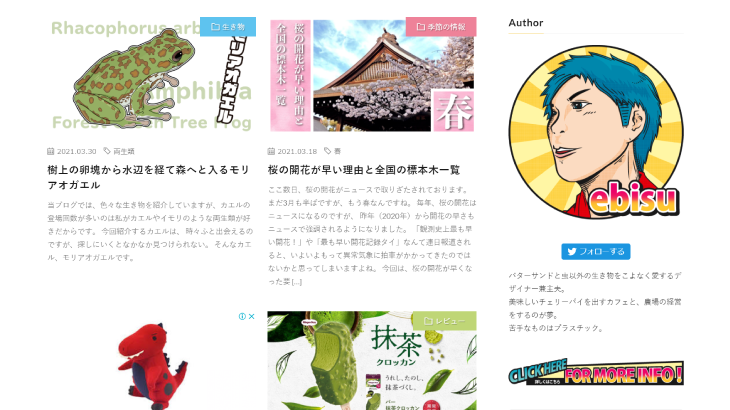
下の画像を見て下さい。

このように、
ブログを見に来てくれた方が使用しているPCや、ブラウザによってはこのように表示されるということになります。
せっかく作ったプロフィールなのに、見てくれた方を不快にしては本末転倒です。
さらに「追加CSS」で「height: auto」等のコードを使用すれば解決出来ますが、この記事のタイトルにもあるように“簡単”ではなくなってしまいます。
なので、こうなってしまうことに抵抗のある方は、
プロフィールの作り方②
このようなプロフィールを作ります。

固定ページのプロフィールへのリンクにバナーを追加しましたが、プロフィール①のようにアイコンにリンクを入れておけば必要ありませんが、一応このバナーの説明もします。
使用したバナーは以下のものです。

また、私の場合画像に名前も入れてありますので、名前も削除してあります。
あとは、基本的には一緒ですが、プロフィール②では、プロフィール①のようにテキストのウィジェット1つではなく、
順を追って解説していきます。

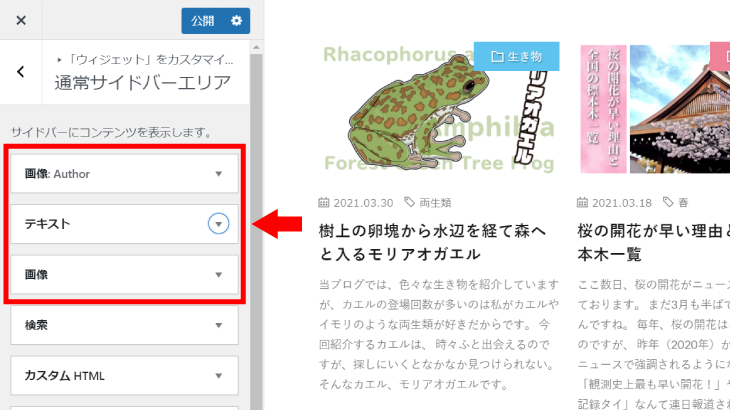
と進み、下部の「ウィジェットを追加」から「画像」と「テキスト」を追加し、赤枠のように、上までドラッグして並べます。
一番上の画像ウィジェットを選択し、プロフィール①同様に「タイトル」の部分に名前を入れます(画像の下に名前を入れる場合は“著者”や“Author”としてもいいでしょう)。
「画像を追加」から、アップロードした画像を選択し、「ウィジェットに追加」します。
プロフィール①の作り方と違い、
次に、テキストウィジェットに名前とフォローボタンと紹介文を挿入します。
ビジュアルモードからテキストモードに変更し、以下のコードをコピペし、名前の部分を自分の名前に変更します。
このコードの下に準備したツイッターのフォローボタンのコードをコピペし、名前と同じように、
で、中央に配置します。
このコードの下に準備した紹介文を挿入します。
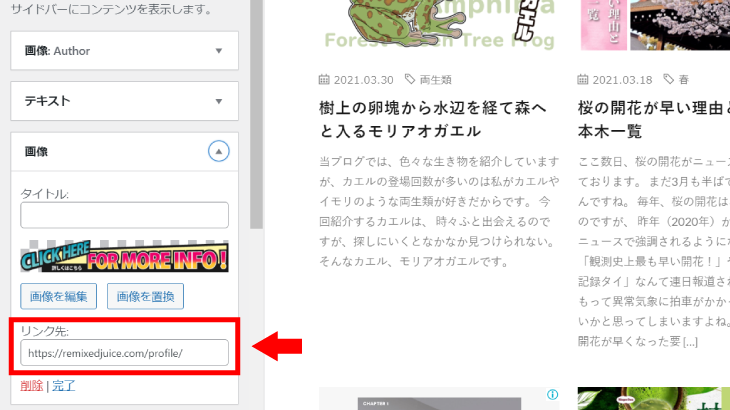
これで一応完成ですが、バナーを追加したい場合は、テキストウィジェット下の画像ウィジェットにタイトルを入力せず、「画像を追加」から、バナーをアップロードし、「ウィジェットに追加」します。

赤枠内の「リンク先」に固定ページのプロフィールがありましたら、URLを入力し、「完了」をクリックし、現在私が使用している状態のプロフィールが完成です。
ブラウザを狭めても伸ばしても画像は一定サイズを保ってくれているのが分かります。
このプロフィールの作り方で残念な点
現在私はこの作り方で作ったプロフィールを使用しておりますが、こちらも1つだけ残念な点があります。
それは、
プロフィールを作成するのに、ウィジェットを3つ使用しておりますので、スマートさはないですよね…。
しかし、簡単に設置できるプロフィールとしてはなかなか見栄えも良いのではないでしょうか。
まとめ
サイドバーに画像付きでプロフィール欄を作る方法を2つ紹介しました。
サイドバーにプロフィールを作成する前に以下のものは用意しておきましょう!
- プロフィール画像
- 紹介文
- ツイッターのフォローボタン(任意)
- 固定ページ(任意)
WordPress(ワードプレス)でブログ運営を始めた方や、始めて少し経って慣れてきた方、簡単でプラグインをインストールせずにプロフィールを作成出来るので是非ブログ運営にもう一歩足を踏み入れてみて下さい。







