
前回の記事でGoogle Adsense(グーグルアドセンス)の「自動広告の有効化」をすることで、
今回は、サイトのデザインが失わないように、そして尚且つ簡単に広告が掲載出来る方法で解説していきます。
広告ユニットを作成する
まずはGoogle Adsense(グーグルアドセンス)にご自身のアカウントでログインして下さい。
ページ左上のタブから、
[+新しい広告ユニット]をクリックします。
作成する広告ユニットの種類がわかりやすく画像で表示されます。

一つずつ適した場所があり、
テキスト広告とディスプレ広告
いわゆる一般的に“広告”って感じのシンプルなものです。
「表示する広告のサイズ、位置、スタイルを指定します」と書かれているので、何か色々設定しなければいけないように感じますが、深く考えずに進めてください。
簡単です。
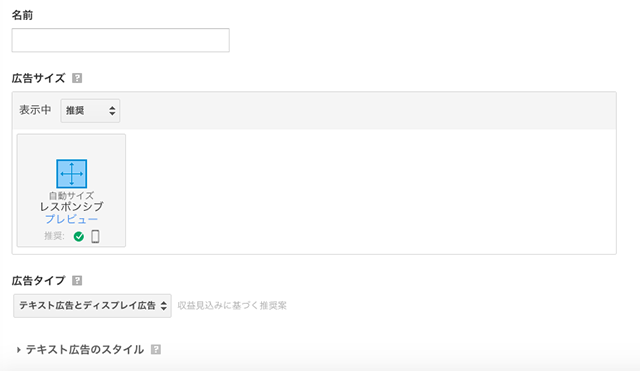
こちらをクリックしましたら、このような画面が表示されます。

名前を適当に付けてください。
これは自分が管理しやすいように分かりやすければ何でもいいです。
なので分かりやすくするのでしたら、「〇〇(左)」と「〇〇(右)」といった感じで名前をつけると分かりやすいでしょう。
ではまず記事下左用の広告を取得しましょう。
名前をつけましたら、
コードが表示されましたら、コピーして、次にWordPressのダッシュボードを開きます。
の部分に先ほどコピーしたものをペーストして下さい。
同様に右用の広告を取得し、
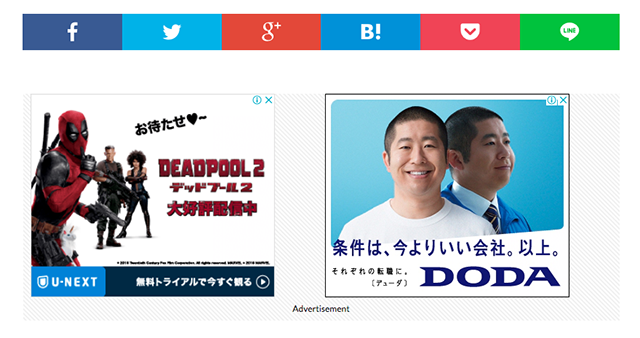
設定画面の上から[公開]しましたら、少し時間がかかる場合もありますが、以下のように表示されます。

デッドプールと澤部さんがいい感じですね!
インフィード広告
では次の項目に進みます。
まず表示される様子を見てみましょう。

こんな感じです。
と進みます。

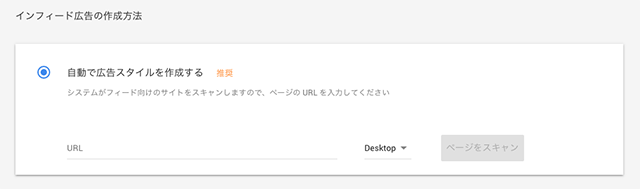
上のような画面が表示されますので、

次の画面でどこに広告をしれっと表示させたいかを選択します。
オレンジ色で塗られている部分が、広告を表示出来る場所で、破線で囲まれている部分が選択している部分です。
左側の縦長のオレンジと右側の横長のオレンジでは違いがありますが、左側と右側のそれぞれに違いはありません。
今回は、左側の一覧に表示されるようにしましょう。
次の画面でコンテナのサイズを調整出来ますが、
コードが表示されましたら、コピーして、次にWordPressで、
の部分に先ほどコピーしたものをペーストして下さい。
その下の項目で、何番目に広告を表示するかを指定します。
お好きな場所をお選びください。
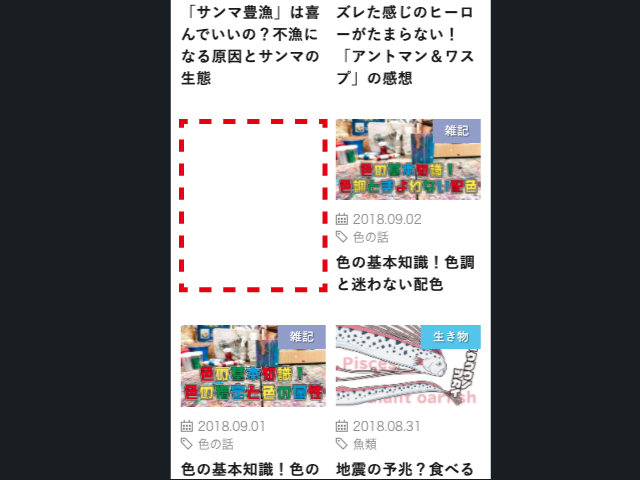
設定画面の上から[公開]しましたら、少し時間がかかる場合もありますが、この見出し最初の画像のように表示されます。
スマホでインフィード広告が表示されない
インフィード広告の設定をしましたら、スマホでもしっかりと表示されているか見てみてください。

この画像のように表示される予定の場所が、
まずはそちらを解決しましょう。
を見てください。
これでスマホでも表示されるようになりました。

年収500万でアパート経営が出来るみたいですね!
記事内広告
最後に記事内に入れる広告の設定をしましょう。
今までと同様に、
と進みます。
次の画面でこちらも色々と設定が出来ますが、まずは何も考えず今までと同様に適当に広告ユニット名を入れて、
コードが表示されましたら、コピーして、次にWordPressで、
の部分に先ほどコピーしたものをペーストして下さい。
設定画面の上から[公開]します。
この広告は設定するだけで、どこかに表示されるものではありません。
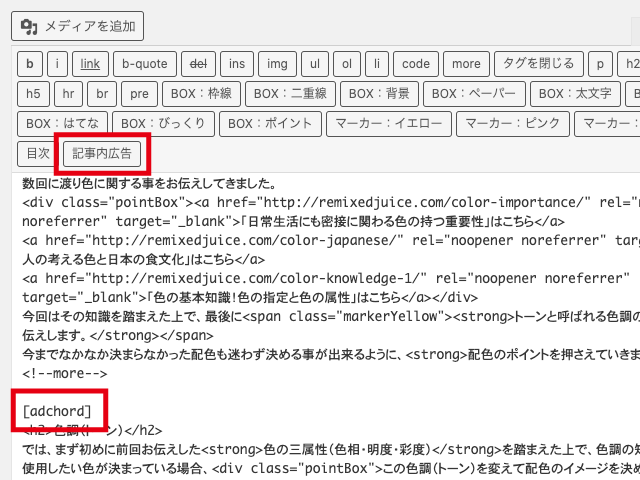
記事を投稿する際に、
※正しい表記をするとここに広告が入ってしまうので、「」で囲っていますが、実際は「」ではなく[]でadchordを囲って下さい。

この画像の赤枠で囲った部分ですね。

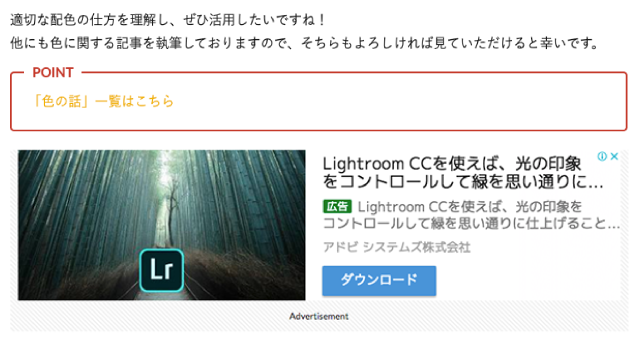
これで表示されましたね。
Lightroomを使って写真の加工をしたくなりますね!
ここで、一つ注意して頂きたい点があります。
カスタマイズの画面では、以下のように記載されているのですが、実際は[adsense]と記入しても広告が表示されません。
上述しました通りに、記事内に広告を入れるようにしましょう。
記事内広告はどの位置に配置したらいいの?
記事内に広告を入れる設定を紹介しましたが、これは任意で自分の好きな場所に広告を張れるようにする設定です。
見出し毎に入れてもいいですし、最後にだけ入れても構いません。
では、
各々の裁量だと思いますが、人のブログを自分が見て不愉快に感じない場所と量がいいのではないでしょうか。
まとめ
前回の記事で自動広告の微妙さを紹介し、今回の記事でようやくそれらしく広告が張れるようになりましたね。
ブログを開設して一ヶ月。
ようやくここまで来たかと感慨深いものがあります。
まだまだ収益としては本当に微々たるものです。
ですが、それよりも雑記で一ヶ月ブログが続いている事にビックリしています。
始める前は難しそうに思っていた事も、こうやって順を追って設定していけば簡単に広告を表示させられます。
ですが、ここはほんのスタートラインです。
次、三ヶ月、半年、一年と続けていけるようにお互い頑張りましょう!
何事も目標を持って、色々な手を使い、達成感を得ることが長く続く秘訣だと思います。







