
ブログをやっている方でSNSを連携させている方も多いと思います。
私もつい先日、記事数が100記事を超えたぐらいのタイミングでTwitter(ツイッター)を始めました。
しかし、私の使っているLION MEDIA(ライオンメディア)にはヘッダー部分にSNSのアイコンを表示させる事は出来ますが、自分の最新の投稿やツイートをブログで表示する機能がデフォルトで存在しない為、少し工夫が必要になります。
今回はWordPress(ワードプレス)でLION MEDIA(ライオンメディア)のテーマをお使いの方に、
※追記(2019年10月22日)
現在、Instagramをinstawidget.netのサービスを使用した方法では、ブログに埋め込むことが出来ない状況にあるみたいです。
簡単な設定で連携できていただけに非常に残念です。
Twitterをサイドバーエリアに埋め込む方法
では早速Twitterをサイドバーエリアに埋め込んでみましょう。
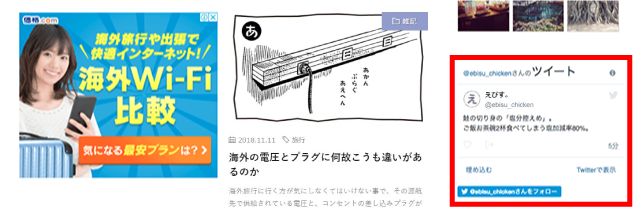
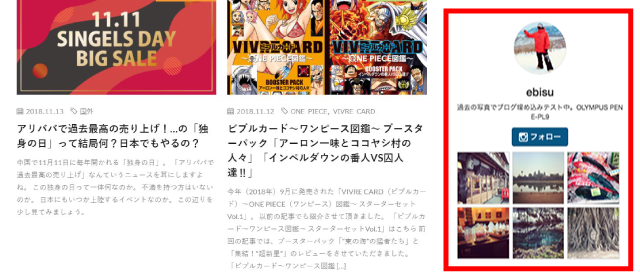
埋め込みたい場所は下の画像の赤枠内です。

果てしなくどうでもいいツイートが見られますが、気にしないでください。
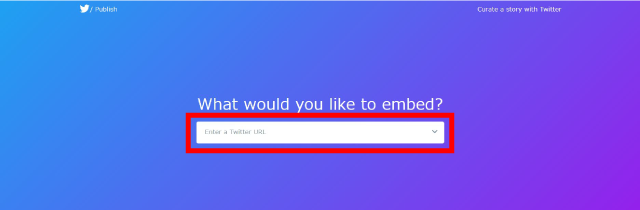
まずは下のページに移動して下さい。
https://publish.twitter.com/
表示されたページ上部の赤枠内に自分のツイッターアカウントのURLをコピペします。

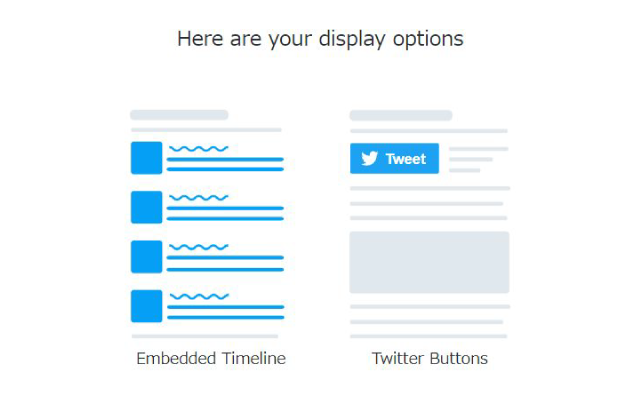
すると2種類の画像が表示されます。

まずは、左の画像に進みましょう。

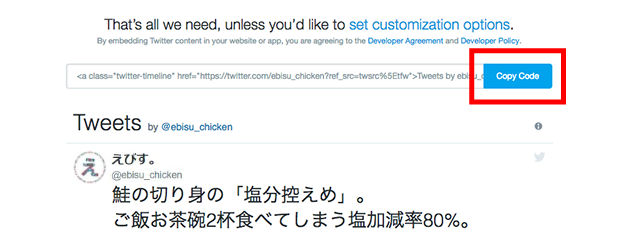
こんな感じで表示されますよっていうタイムラインが表示されますので、確認して、[Copy Code]をクリックして下さい。
無事にコードがコピーされますので、WordPressのダッシュボードに戻ります。
「内容:」の部分に先程コピーしたコードをペーストします。
これで、Twitterのタイムラインがトップページのサイドバーエリアに表示されるようになりました。
同様にしてフォローボタンも表示させたい場合は、先程のコードが表示されたページから、[Twitter buttonds]の方を選び、同じようにウィジェットに追加しましょう。
Twitterのタイムラインの表示数の変更
一度自身のページを見てみた場合、
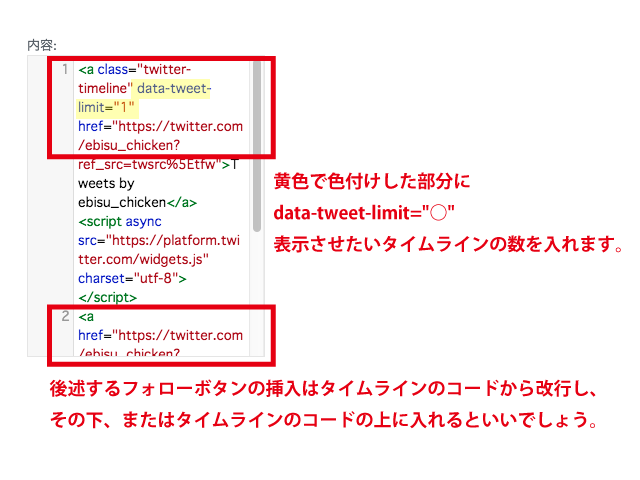
そのまま使用してもいいのですが、長すぎると感じたら、先程のタイムラインのコードに追加で下記のコードを入れてください。
私は最新のツイートしか表示しないようにしている為、「1」にしていますが、表示させたいタイムラインの表示数により数字は変えてください。
入れる場所は、下の画像を参考にしてください。

Instagramをサイドバーエリアに埋め込む方法
次にInstagramの写真アルバムをサイドバーエリアに表示させましょう。

実際に埋め込んだ画像が上の赤枠の部分です。
分かりやすいように、過去に撮った写真を適当に入れています。
この機会にInstagramも始めようかと考えています。
それはさて置き、まずは下のページに移動してください。
https://instawidget.net/
表示されたページ中ほどの[早速作ってみる>>]をクリックします。

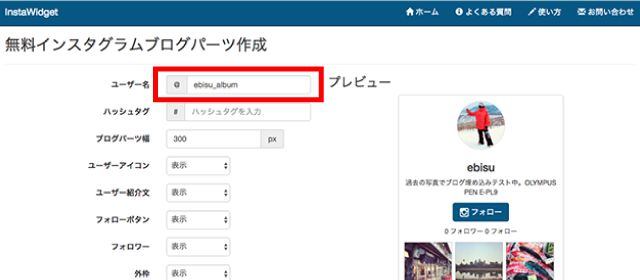
ユーザー名を入れて、オプションも豊富なので、後は好きなように設定しましょう。
ユーザー名を入れずに、
一通り設定が終わりましたら、
WordPressのダッシュボードに戻りましたら、
「内容:」の部分に先程コピーしたコードをペーストします。
これで、Instagramの写真アルバムがトップページのサイドバーエリアに表示されるようになりました。
Twitterに比べると、Instagramの方が元々設定出来る部分が多くて使いやすいです。
ただ写真しか並べられないのが残念。
ちょっとした自己紹介の代わりに配置しておくのもいいかもしれませんね。
まとめ
WordPressでブログを始めた場合、初期の頃はどうしても検索下位の為、なかなか閲覧数が増えません。
さらには、ある程度ブログを運営していると、原因が分からず検索順位が下がっていったり、急に上がったりする事があります。
Googleの気まぐれか何かはまだ勉強不足なのですが、そういった状況でもSNSがあるとSNSからの流入も期待出来ます。
ただ、あくまでメインはブログの記事を書くことにしましょう。
SNSに割く時間は空き時間だけ!
ついついSNSに長時間持っていかれて肝心の記事が全然書けていないという事もあります。
本末転倒とならないように注意が必要です。