
ブログを執筆する上で避けては通れない問題が色々あります。
文章を書く事には長けているが、画像となるとちょっと…という方も多いでしょう。
ブログの記事で情報や価値観を発信したいのに、そんな問題に当たってしまう方もいると思います。
今回はそんな方へ、ブログにおける画像の位置付けと必要性から、代替テキストの設定といったちょっとしたテクニックをお伝えしたいと思います。
画像の必要性
まず画像の必要性ですが、
ブログのメインはその記事の内容ですが、どんなに優れた文章や内容でブログを書かれている方でも、少なからず画像は使用しています。
ブログ記事において画像を挿入する場所は、多分以下の4つの部分での使用だと思います。
- アイキャッチ
- 記事冒頭
- 見出し毎
- 文章内
それぞれの必要性を考えていきましょう!
①アイキャッチは絶対に必要
まずはアイキャッチについて。
やはり、どんな記事でもまずは目を引かないといけません。
私のブログで例を出すと、ブログのトップページはこんな感じです。

赤枠で囲った部分がもし何もなければ、あまり見てみようとは思いませんよね。
この赤枠で囲った部分をアイキャッチと言いますが、このアイキャッチはまず記事を見てもらう上で絶対に必要な部分です。
もちろん、タイトルと内容だけで勝負し、一度見た人がSNSで絶対に拡散し、確実に集客出来るんだという自信があるなら話は別ですが、
アイキャッチでこの記事を読むかどうか頭の中で振り分けていると言っても過言ではありません。
②記事冒頭の画像は必要に応じて
次に、こちらの画像をご覧ください。

記事を実際に見てくれた方が最初に見るのが、記事の冒頭のここです。
Wordpressのテーマによっては、自動的にアイキャッチがそのままここに表示出来たりもします。
もし、その機能が無くても、アイキャッチの画像をここに追加すればいいのです。
そして、この記事冒頭の画像は必要かどうかですが、ここに関しては、無くても問題ありません。
しかし、
私も、アイキャッチに使った画像をここに追加しています。
③見出し毎の画像はオリジナリティのあるもので
次に見出し毎の画像ですが、こちらも好みやデザイン性の問題となります。
私はあまり使わないようにしています。
あまり画像が多いととても見にくい印象があります。
その一方で、見出し毎に画像がある事で、長文のブログでしたら、ちょっとした息抜きにもなるのも事実です。
しかし、長文でもオリジナリティのある画像でしたら息抜きになりますし、その画像である程度の内容の把握が出来、記事も読みやすくなるのですが、このような画像よく見かけませんか?

これは「写真AC」というサイトでダウンロードしてきた画像です。
月額使用料は掛かりますが、豊富な画像をフリーに使えるので私もよく使わせていただいているのですが、
全てではありませんが、そういうブログは「第三者」が執筆し、また違う「第三者」がアップをしているブログである事が多いです。
ようするにブログを運営されている方が、その記事に一切ノータッチという状態です。
愛のない記事ということですね。
そう思いませんか?
自分で執筆して、自分で見てもらいやすくしようと投稿に工夫して出す記事に、
絶対にそうだとは断言出来ませんが、そうではなくとも、そう思われるだけ勿体ないので、
④文章内に挿入するん内容を説明するための画像は必須
最後に文章の途中に画像を挿入する必要性ですが、こちらも必須です。
ここまでの内容でも時々画像が出てきましたが、それらが無く、文章のみで記事が作られていたら、やはり読む気が無くなるでしょう。
ブログだけに限らず、どんな参考書も、ビジネス資料もそうですよね。
文字ばかりでは伝わりにくいので、
SEO対策としての画像
よく「画像はSEOの為に何枚必要」と言った話を耳にしますが、
1枚あるのとないのでは、意味が変わってきますが、
むしろ、フリーの画像がいっぱいの記事は、どんなに秀逸な記事が書かれていても重複コンテンツと判断され兼ねないので、やめておいた方がいいです。
SEO対策という意味での画像は、オリジナルの画像に敵うものがなく、仕方なくフリーの画像を使う場合は、アイキャッチ1枚ぐらいに抑えた方がいいでしょう。
代替テキストの重要性
ここからは画像を記事に挿入する際のテクニックなのですが、
「代替テキスト」とも呼ばれるもので、これを設定する事はとても重要なテクニックとなります。
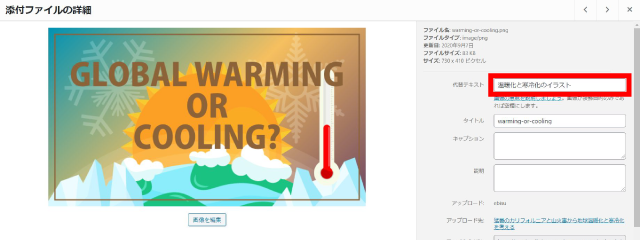
こちらをご覧ください。

これは、WordPressに画像を追加してメディアライブラリーから画像1つを選択した際の詳細画面です。
この赤枠の代替テキストをご覧ください。
代替テキストとは、
あと、音声で読み上げてもらった場合も、画像はこの代替テキストが読み上げられます。
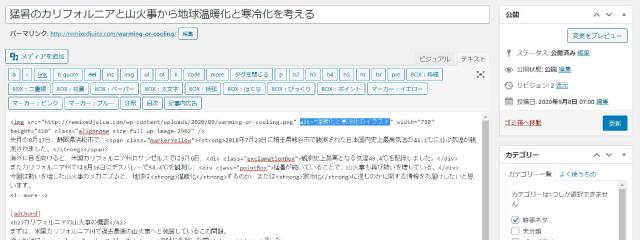
これを設定する事で、画像を挿入した場合、下の画像内の色を反転させている部分のように「alt属性」として表示されます。

これがとても重要で、
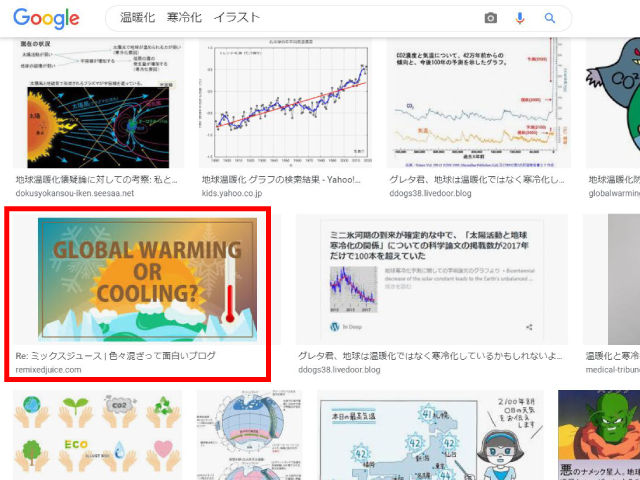
試しにこの画像をサンプルとして実験してみましょう。
Googleの画像検索で「温暖化 寒冷化 イラスト」で検索してみます。

一覧にありますね。
なかなかこんな検索の仕方をする方も少ないかもしれませんが、その検索した人が求めている画像に合致した場合、そこから記事の方を見てくれる可能性があります。
この代替テキストを設定するだけで、画像検索からの流入も見込めるようになるので、とても重要な部分です。
まとめ
ブログに画像を使う事はとても重要ですが、使う場所や目的を忘れないようにしましょう。
「SEO対策で何枚も画像をフリーサイトから探す」時間があるのなら、
ブログ運営に重要なのは、もちろん内容と表現力の方です。
必要がないと言えば必要がないのが画像です。
しかし、







