数回に渡り色に関する事をお伝えしてきました。
今回はその知識を踏まえた上で、最後にトーンと呼ばれる色調の知識と、配色の仕方をお伝えします。
今までなかなか決まらなかった配色も迷わず決める事が出来るように、配色のポイントを押さえていきましょう。
色調(トーン)
では、まず初めに前回お伝えした色の三属性(色相・明度・彩度)を踏まえた上で、色調の知識をお伝えいたします。
使用したい色が決まっている場合、
色調とは色の「明度」と「彩度」の高低差によって分けられます。

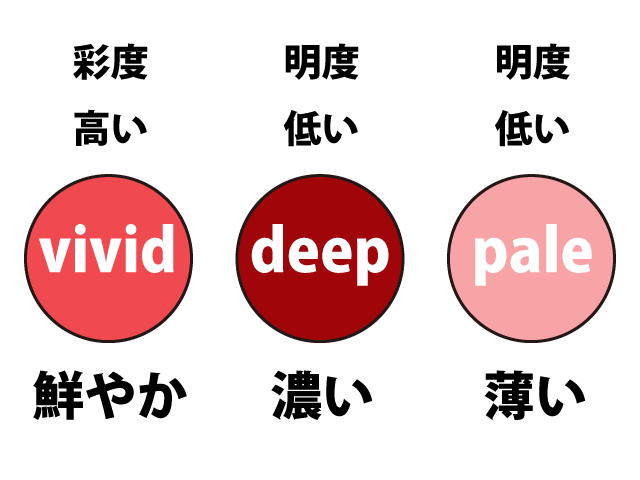
これらは同じ赤ですが、
この系統の分類には、領域によりさらに細かく分類されますが、ここでは一例だけを挙げていきます。
画像左から、「vivid(ビビッド)」「deep(ディープ)」「pale(ペール)」と系統名がつけられています。
鮮やかな色をビビッド、濃い色をディープ、薄い色をペールと、普段からも良く使う単語ですよね。
そして、その系統にはぴったりな配色のイメージが存在します。
「deep(ディープ)」…濃く深い色なので、伝統的で和風を感じさせる配色
「pale(ペール)」…薄く女性らしい色なので、優しく可愛らしさを引き立たせる配色
色調を理解する事で一層配色への迷いが消えて行きましたね。
ちょっと復習
次に配色のちょっとしたテクニックをお教えしますが、その前に前回の記事で紹介しましたマンセルシステムの色相環を思い出し、こちらを見ながら配色についてお教えしていこうと思います。

色相を基準に配色をしてみる
まずは色相を基準にした配色のテクニックです。
上の色相環で見て、
色相差が小さいとまとまり感が生まれ、色相差が大きくなるとメリハリが生まれ際立った印象になります。
トーンを基準に配色をしてみる
次に色調を基準にした配色のテクニックです。
色調は色の「明度」と「彩度」の高低差によって分けられると説明しましたが、こちらも色相の配色の印象と同じで、
配色を構成する色の数
特に3色で構成する場合は応用の範囲も大きく、それぞれを次のように分類します。
下の画像を参考にして見てみましょう。

ベースカラー
参考の画像では、青がベースカラーとなっています。
サブカラー
参考の画像では緑の部分ですね。
ここがしっかりとしていないと散らかった印象になります。
アクセントカラー
参考の画像ではひまわりの部分がその役割となっていますね。
無くても海だとは分かりますが、あることで夏のイメージが連想されます。
誘目性のある配色
次に配色において大事な部分で、
誘目性とは、人の目をいかに引けるかというものです。
例えばこの二つを比べてみてどちらが、人の目を引くでしょうか。

基本的に高彩度な暖色系(赤・オレンジ・黄)の色が人の目を引く色となっておりますが、背景の色によって若干変わってきます。
視認性のある配色
最後に配色において大事な部分で、視認性がどれぐらいあるかも大事になってきます。
これは、遠くから見た時にはっきりと分かるか、そうではないかというものです。
これは、
道路標識のように遠くからでも、よく見えないといけないものは、
まとめ
配色は普段から、とても重要なポイントになる事です。
朝起きて出勤前の服やネクタイを選ぶ時でも、どういう印象を持ちたいのか、どういう場面なのかで、色も使い分けなくてはいけません。
また、普段着や家のインテリアの配色でも、配色を構成する色の数も重要になってきます。
新商品を出す時にいかに手に取ってもらえるか、お店の看板にいかに注目してもらえるか、標識でいかに事故を防ぐか。
配色を間違えるという事は、
適切な配色の仕方を理解し、ぜひ活用したいですね!
他にも色に関する記事を執筆しておりますので、そちらもよろしければ見ていただけると幸いです。